05.03
トライ!WebPの圧縮率イロイロ(試し過ぎて目がやや迷子)
「高品質な」「ホンモノの」電子書籍を追求している毎日。書籍内のプログラムやソースコードを見やすく、美しく、表示不具合が発生しないように制作しています。
…というところが我々の最大のアピールポイントなんですが、言うまでもなく画像の見え方&見せ方にも充分注意を払っています。
制作部がこの10年で試行錯誤を繰り返し仕様として纏めたもので、もちろん各書店のレギュレーションを網羅する内容です。その上で、書籍にジャストなサイズ感、容量、にじみのないクリアな画像。
カバー画像はこう、扉はこう、本文中の画像はこう、と細かく数字が決まっていて、むろん画像作成の手順もきっちり仕様に取り纏められているので、制作担当者によってバラつきが生じることはありません(ご発注の際はご安心くださいませ(*^-^*))。
…わぉ。手前味噌ながら、よくぞここまで。
そんなわけで現状、画像もベストな作成をしているのですが、電子書籍は市場も制作方法も、そもそも認知度(特に「良い」電子書籍とは何なのか…といったところ)も日々成長中なので、将来的にもベストでいられるよう、色々な可能性を試しています。
以前から知る人ぞ知る(?)存在でしたが、一昨年あたりから話題に上るようになってきた「WebP」で画像を書き出すと実際のところはどうなんだろう…と気になり、せっかくなので色々な圧縮率で試してみました(電子書籍への実装うんぬんは今のところ別として(←え?))。
自分達のおNEWサイトのスクショって、WebPで圧縮したらどういうふうに見えるのかしらという、純粋な興味と今後への期待や準備やらを兼ねています。このサイトのメインカラーってなんか独特ですし(いい意味で、いい意味で)。
〈そもそもWebPとは〉
説明ナシでここまで記事を進めてしまいましたが、品質を保ったまま高圧縮可能な画像フォーマットだということです。Googleが開発し、拡張子は「.webp」です。
↓
圧縮率を高めても画質を保てるなら、画像の多い電子書籍の読み込みやページ送りが更にスムーズに!その上読みやすさをキープできる♪と大いに期待しております。

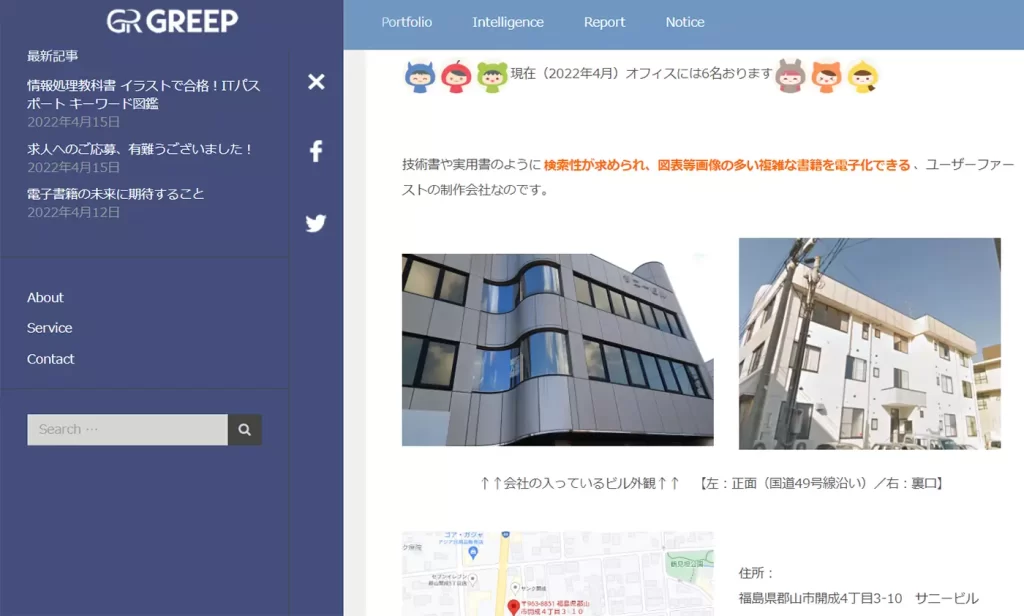
2022年4月1日、サイトリニューアルの初日にアップした記事、「Aboutグリープ:最初なので会社紹介を。(https://greep.jp/2022/04/01/notice006/)」をスクショ&WebPトライしてみました
左は普通にjpg書き出し。幅1400px×高さ842px、72dpi(以下全て同様)です

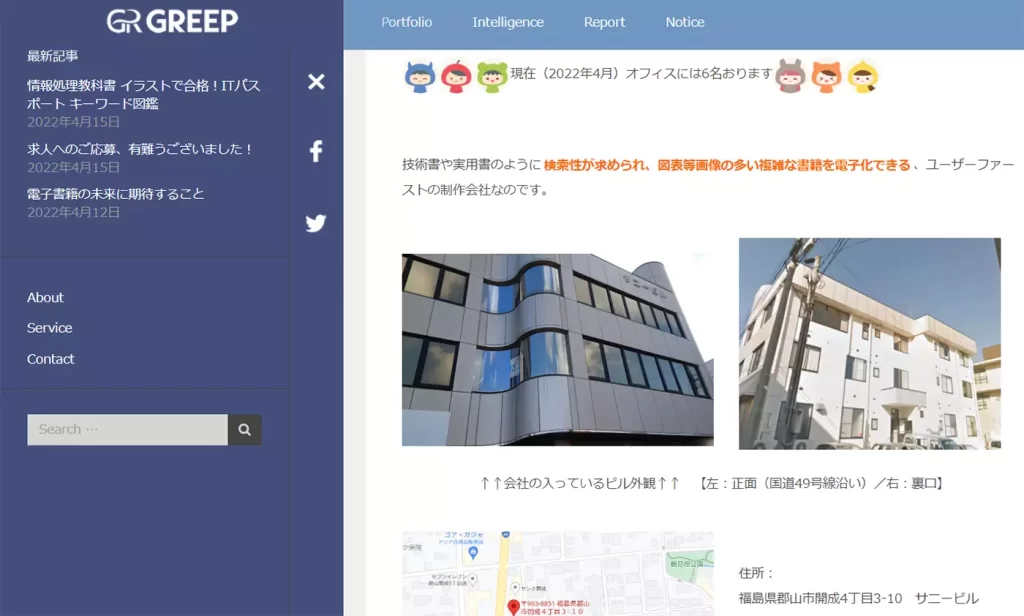
そして右の画像は、上のjpgをそのままWebPに書き出したものです、劣化なしバージョンで。全く見分けがつきませんね。劣化させてないのでね…そりゃね(自問自答)…
しかし、上のjpgは488KBなのに対し、こちらのWebPは400KBでした!!

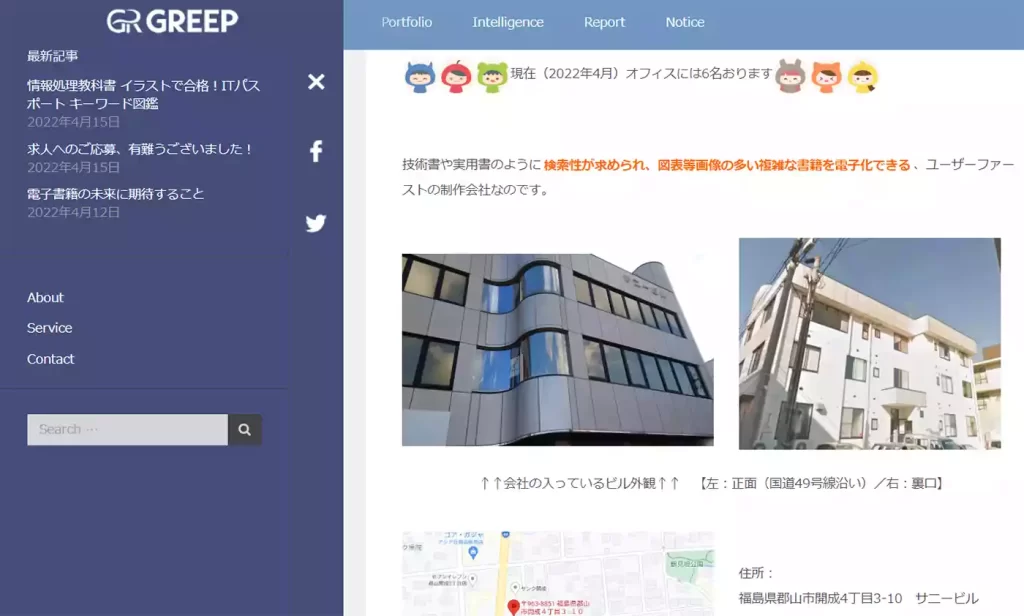
劣化なしだったWebPを70%に圧縮したのが左の画像です。いかがでしょう?
薄い色を使っている部分の輪郭など、よーく見比べると若干、、、粗めになってきました
この時点で60KBまでサイズが小さくなっています

劣化なしバージョンを30%まで圧縮したWebPが右の画像です。さすがに30%まで下げてしまうと、どこがどう劣化しているのかわかるようになります
圧縮し過ぎれば劣化が目立つのは当然と言えば当然ですが、目で見て違いを体感するのは、それだけでも役に立ちますし、楽しいものです(´∀`*)
サイズは36KBです
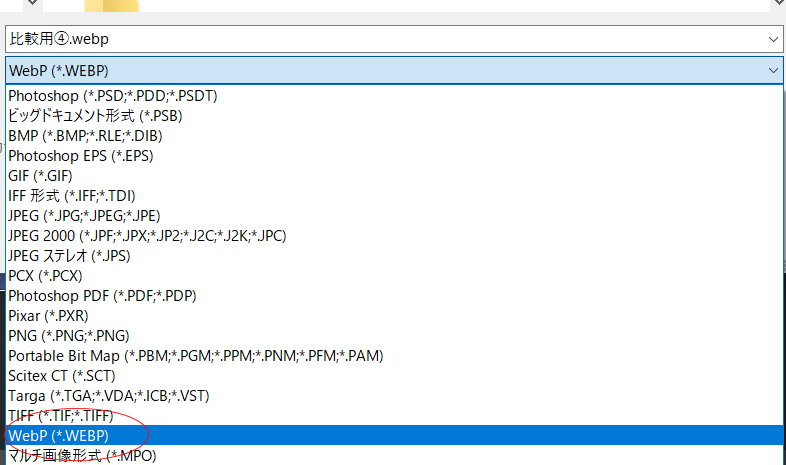
広報氏![]() はPhotoshop デスクトップ版 23.3.0を使用しているのですが(2022年4月時点)、普通に「別名で保存」から「.webp」を選択できるのでとても便利でした(Photoshop デスクトップ版のバージョン 23.2以降であればWebPがサポートされているんですね)。
はPhotoshop デスクトップ版 23.3.0を使用しているのですが(2022年4月時点)、普通に「別名で保存」から「.webp」を選択できるのでとても便利でした(Photoshop デスクトップ版のバージョン 23.2以降であればWebPがサポートされているんですね)。

↑軽いけれど劣化が目立たないすれすれのパーセンテージを探りさぐりしてみました。
どんな状態の元画像を使うかによって変わると思いますが、ほぼ圧縮していないのでは?と思われるような90%に圧縮しただけでも、サイズは488KB→104KBまで抑えられたことにびっくりΣ(・ω・ノ)ノ
尚更今後への期待が高まってきたので、また色々な画像で調べてみようと思っておりますウフフ