07.12
数式を読み上げてもらおうじゃないか(MathMLからのちょっとした派生記事)
毎回申し上げているので、お読み頂いている方にはもはや耳タコ(実際は「聞く」ではなく「読む」行為なので、耳タコとは言わないのかしら)かもしれませんが、高品質な電子書籍を掲げ、技術を追いかけたり追いかけられたりしている日々です、我々。
価値の高↑低↓や流行が変化しやすい業界の中で、それでも変わらず良いと思われるもの=高品質なもの、という認識で、長く時間が経っても使いやすさを失わないように制作をしています。
具体的には、
・文字化けや表示不可による迷惑を読者にかけない
・テキストでの説明と該当図表の位置関係を適切に配置する
・図表等画像がやむを得ない理由により表示されなかった場合や、読み上げ機能に対応すべく、画像の説明を代替テキストとして含めておく
・端末の設定によって表示崩れを起こさないようにリデザインする(出版社様、著者様のご意図を大事にした上で)
・シングルソースであらゆる読書環境に対応できるように、また、将来端末等の利便性が高まった時にも対応しやすいように(ソースの修正が発生したとしても)制作する
といったところがパッと挙げられます。
日々のこまかな検証や技術のアップデートを含めれば枚挙に遑がないのですが、制作部がチームとして纏まっているからなのは言うに及ばず、各自がテーマや問題意識を持って制作作業と向き合っているからです。
とりわけ、部のドン、我らの洗練されしMGRは、より革新的なEPUBを生み出すべく、あらゆる方向に目を向けて研究をしているわけで。
その中でも、最近はMathMLを話題にしていました。
数式をテキスト情報として含める、そのためにMathMLを用いるというのは以前から実験してはいたのですが、ブラウザ表示の安定感に対して、EPUBだとどうしても不安定でなかなか「成果」として掲載するまでに至らなかったんですが。
数式をEPUBで完全再現する、というテーマではなく、MGRの検証データを借りてアクセシビリティの面から記事化するのはどうかな…と思ったので、早速相談してみたのです。

検証途中のデータで使っている数字がアタリだから、そのあたりモザイク処理してくれるなら、使ってもいいよー

あざっす!メインの話題は数式表示の可否って感じではないので大丈夫ですー
アタリで入れてる数字なら、確かに誤解を招かないようにモザイク入れるけど・・・モザイクの方がむしろ怪しくないか(笑)
笑いのツボが独特過ぎる我らのドンがどこまで本気で「モザイク」ワードを発したのかはともかく、検証データを拝借&別テーマで記事化する許可は貰った(と解釈した)ので、話を進めます。
MathMLを使って数式がテキストで再現されている姿は美しいですが、Web上での話。
これは、EPUBとしてどこまで突き詰められるものなのか、、、
できなかったことができるようになればそりゃ嬉しい&喜びに満ちますが、
・一つ目は制作作業側の負荷がどれほど大きくなるかという問題
・二つ目はそれに伴い、当然時間と手間が掛かればコストが上がるという問題
・そして何より三つ目、どの端末でも等しく数式が表示されるのかという問題
依頼する側、作る側、読む側それぞれに少なからずストレスが発生する現時点では、まだMathMLをEPUBに実装だ!とはなりません。
ですが、いたるところに可能性は転がっていて、調べれば「もうちょっとでいい感じにできそうな気がするんだよな…」という事象がたくさん。
数式の件に関わらず、先日アップした記事の画像の話題もそうですし。
EPUBへの実装あれこれは引き続き検証課題として、一旦今ある資料をスクリーンリーダーで読み上げてもらってみた!ということで。
いきなりです、アクセシビリティの一つとして、読み上げが意味のあるものになっているか、は個人的に重要視しているので、このチャンスは見逃せません。
念のために再度申し上げておきますが、MGRは非常にスマートな数式検証をしています。
お察しの通り広報氏が、、、こういう人間タイプなものですから、、、
「これって読み上げたらどう表現されるのかな」の方に目が向いてしまうのですよ、理数系じゃないからなんですかねー
だからと言って、文系と名乗るには語彙力が破滅的な気もしますけどねー
【資料として使用したデータ】
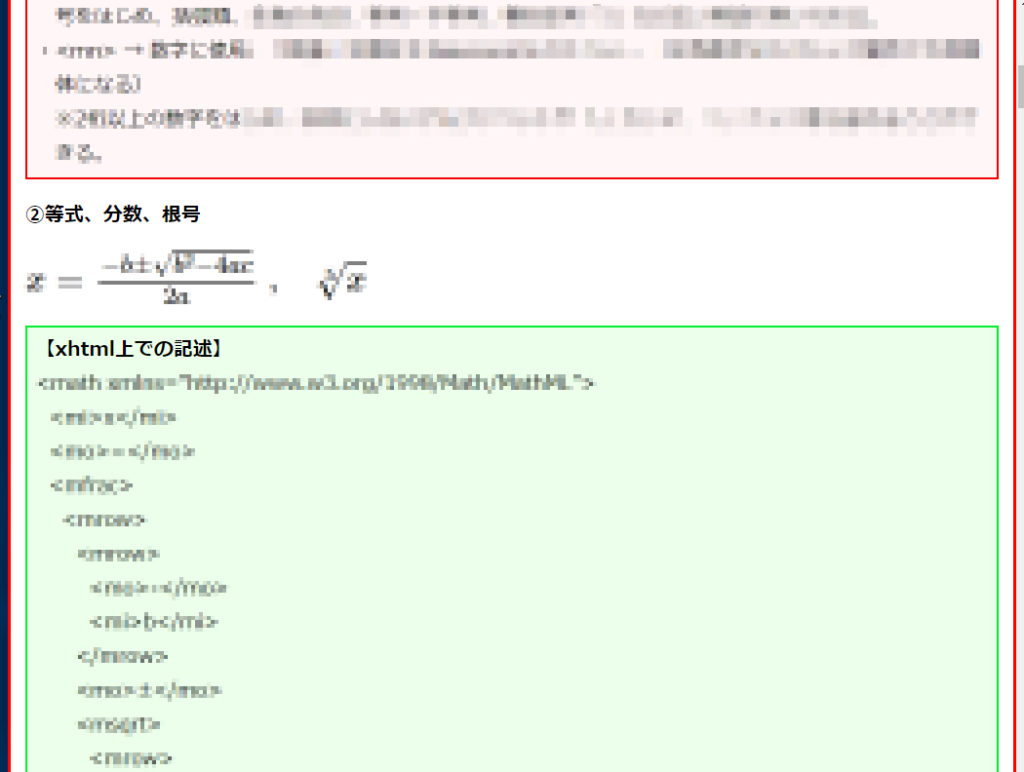
・MathML宣言が記述されたxhtml
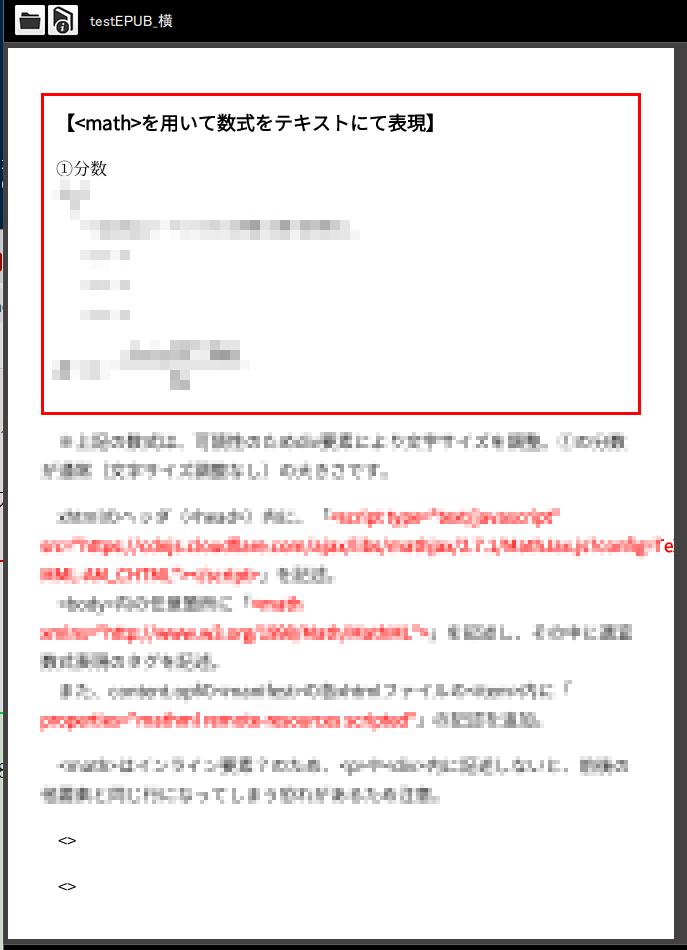
・上記を含めたEPUB


左:ブラウザで表示したMathMLの画面=綺麗 右:電子書籍で表示されたMathMLの画面=情報が飛び飛び(端末依存で非表示にされる等)
きちんと表示されるよう処理が施されているので、ブラウザでは記述したソース通りの表示がされています。
・Google Chrome
・Microsoft Edge
・Internet Explorer
・Firefox
*いずれも2022年7月12日現在最新版です
各ブラウザで表示のされ方、可読性の高低、テキストが消えたり数式の欠損があったり…といったことは起こりませんでした。
しかしながら端末の方では、本来表示される筈の「使用したソース」をそのまま掲載した箇所、それらの記述方法説明部分等、数式を入れ込んだ影響か、文字情報も抜けてしまったので、音声での読み上げはブラウザを使って試してみました。
電子書籍制作の根幹であるxhtmlの方でどのように読み上げられるか。
それは、仮にEPUBで数式が読み上げられるとしたらどのように聞こえるかの大きなヒントになりますので…!

①「x-1/23(にじゅうさん ぶんの えっくすまいなすいち)」と読んでほしいところですが…
└朗読結果:えっくす ひゃくにじゅうさん

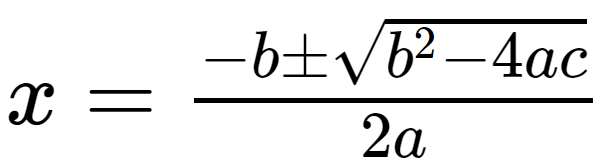
②「x=-b±√b2-4ac/2a(えっくす いこーる にえーぶんの まいなすびー ぷらすまいなす るーとびーのにじょう まいなすよんえーしー)」と読んでほしいところですが…
└朗読結果:えっくす びーぷらす びーに
あら…「なんぶんの」という読み方自体がそもそも困難な様子です。
分数としてではなく、数字や記号、アルファベットをそのまま、「左から右へ、上から下へ」と読んでしまいます。

③左図はフォントの確認用に表示させている分数なんですが、せっかくなのでこちらも読み上げにかけてみました
└朗読結果:長い分数は分母を無視してしまうようで、分子だけ左から右にバーッと読んで終わりになりました
全体的に、マイナス(-)は読み飛ばされたり、累乗も読み分けられず大きい数字のように普通に読まれたりしていましたので、分数だ、ということを目で追っていないと何が読まれているのかわからないというのが率直な感想です。
読みの速度や声質(女性系とか男性系とか)は個々で設定可能なので、慣れてくればどこを読んでいるかはわかってきますが、最初は速度を「ゆっくり」にしてもどこをどう読まれているのかなかなか追えませんでした。
「根号」のような専門用語が正しく読まれないと、その瞬間から置いて行かれてしまいますし。
機械的なイントネーションで急に「ねごう」と読まれ、何のことだ?と思って目だけ文章を逆走してしまうので、目と耳がバラバラに動く・・・という、ある種大変高度な五感の使い方をした次第です(。+・`ω・´)キリ
広報氏はつい目と耳両方を使ってしまいましたが、耳の情報だけで数式をキャッチできるか、という当初の検証目的からすれば、なかなかYESとは言い難い結果でした。
機会を貰えたこと自体有難かったのですが、これで満足せずに色々試してみようと思います。
MathMLがブラウザや一部端末で正しく表示されているならば、「一部」が「全部」になるように研究は進めていきつつ(端末側の対応力に任せざるを得ないところもありますが)、正しく表示されたなら、同時に正しく読み上げられることも大事な要素になりますね。
コメント
この記事へのトラックバックはありません。














この記事へのコメントはありません。