08.30
受け入れる環境が整ってきたなら、もうやるしかないよね【ずっとWebPのターン】
杉みき子さんの『加代の四季』に

つもってはきえ、つもってはきえしているのに、どうして、いつのまに、ふんでもとけないあつい雪の道ができあがるんだろう。
土にとりついて、とけないで、上からおちてくるなかまをささえた、そのさいしょのひとつぶの雪を、加代は見たい。

という一節があります。
新潟県ご出身の作家様なんですね。
初めて拝読した際、とても感動したことを覚えています。
確かに、降り始めは路面に当たっては水になって、道路をびしょびしょにしていく一方なのに。
一晩経って外を見ると、ガッツリ積もっている雪。
こう見えて広報氏も新潟県の出身(´∀`*)で、やや雪が多めの地域だったものですから、情景としてしっかり思い浮かびます。
・・・なんて、素晴らしい詩を紹介させて頂くと、このまま大好きな文士文豪について語りたくなってしまいますが。
前回、WebPについてもちゃもちゃと綴りました。
色々と試すのがとても楽しくて、画質を30%ずつ落としていったと記したのですが、本当はもっとこまかく区切って調べたい。
トーンが良い具合に表示されるのと滲むのとの境目のパーセンテージを!知りたい!
滲み始める最初のパーセンテージはどこなの・・・?とピュアッピュアな気持ちになっていたら、上記の詩を思い出したわけです。
素晴らしい詩なのに、トランス状態の広報氏 ![]() なんかが引用してしまい申し訳ございません。
なんかが引用してしまい申し訳ございません。
幼児退行かな。。。
さて、真面目に取り組みましょう。
真面目に取り組んでおります、検証は至って真面目に。
前回の記事では改めてPhotoshopでWebPを書き出し、書き出しのための設定のしやすさ、一挙に書き出せる便利さ、複数枚書き出してみた比較を掲載しました。
本日は、squooshを使った結果、というか感想のようなものを語ります。
元データとして何を使用したかは前回の記事に記載しておりますが、ざっくりと再掲致しますね。
【使用した素材】
◆リ・ポジションのゆめこみから配信されているコミックの1タイトル
(ゆめこみ『イヤよイヤよも、ほんとうは』)
◆コミック用版面データ
・jpg
・幅1400px×高さ1973px
・全54枚、うち一枚はカバー画像でオールカラー、本文50ページ分はグレースケール、付き物3枚は一部カラーを含むが基本モノクロ
・54枚のうち、最小サイズ227KBで最大サイズ882KB、平均すると一枚あたり約690KB
・カバー画像:573KB・黒みの強いページ:842KB・白ベースのページ:537KB
【使用したツールとWebPの書き出し】
◆2◆squoosh
(「◆1◆Photoshop」については前回の記事をご高覧頂ければ幸いです)
SquooshはGoogleが発表したWebアプリです。
ブラウザで画像の圧縮ができ、WebPだけでなく、jpgやpngにも対応しています。
画像をサーバに送信しないので、安全性の面でも信頼できると言われています。

Squooshのトップページを開いたら、WebPに変換したい画像をドラッグアンドドロップするだけの簡単操作です。
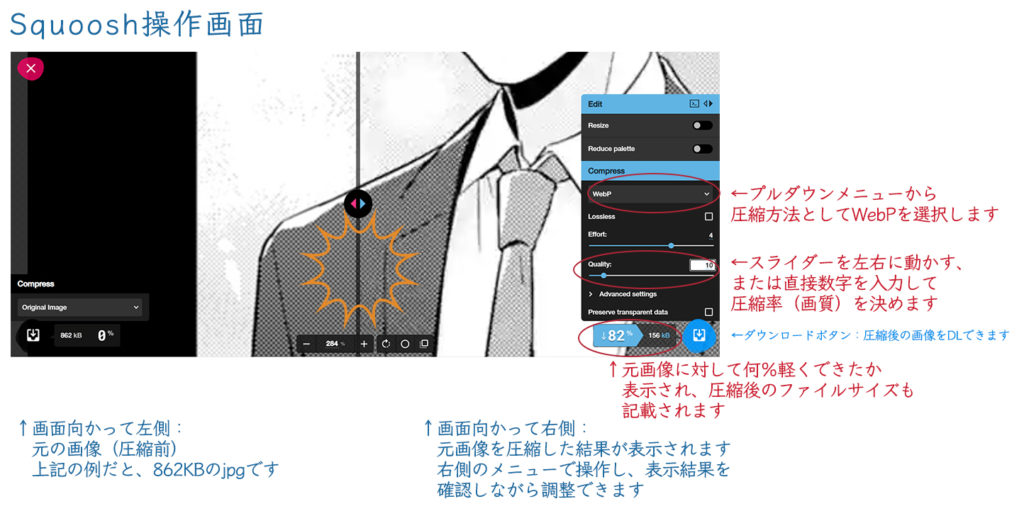
上図は、黒みの強いページの元データ(jpg)を表示させています。
中央のラインから向かって左が元画像の画面、向かって右が変換したい画質の確認画面になっています。
極端に画質を落としたらどうなるだろう・・・なんて思った場合は特に、このアプリはとても×2便利だと感じました。
右のメニューから画質を選択できますし、スライダーまたは直接入力で数値を指定できます。
なので、「一回ずつ画像を作って書き出し(保存し)」てから比較するPhotoshopでの方法と異なり、操作しながら画質をチェックできます。
超時間短縮!!!
これはポイント高いですねぇ。
但し、一斉に何枚もの画像を処理することはできないので、例えば★Squooshで画質のチェックをして圧縮率の目星を付けてからPhotoshopで一斉置換する★、という合わせ技だとかなり実用的かも、という実感でした。
「Squooshでの操作分、一(いち)工程増えるじゃん(# ゚Д゚)」なんて思う間(ま)もないくらい、すんなり操作可能なので重宝しそうです。
で、上図(色々書いている間に図との距離が離れてしまいましたが・・・)の![]() 内をご覧頂けるでしょうか。
内をご覧頂けるでしょうか。
男性のスーツの柄に当たる部分です。
中心線を挟んで左が元画像(配信している電子コミックからピックアップしたままのjpg)、右が画質を10%まで抑えたWebP画像になります。
862KBあったファイルサイズが156KBまで軽くなったのは驚異的です。
が、やはり10%まで落とすのはやり過ぎたかぁ(o´д`o)=3
柄の部分がもやもやと滲んでしまいました。
Squooshでも、
・カバー画像(573KB)
・トーンを多く使っている黒みの強いページ(842KB)
・黒っぽさがあまりなく、全体的にすっきりとした白っぽいページ(537KB)
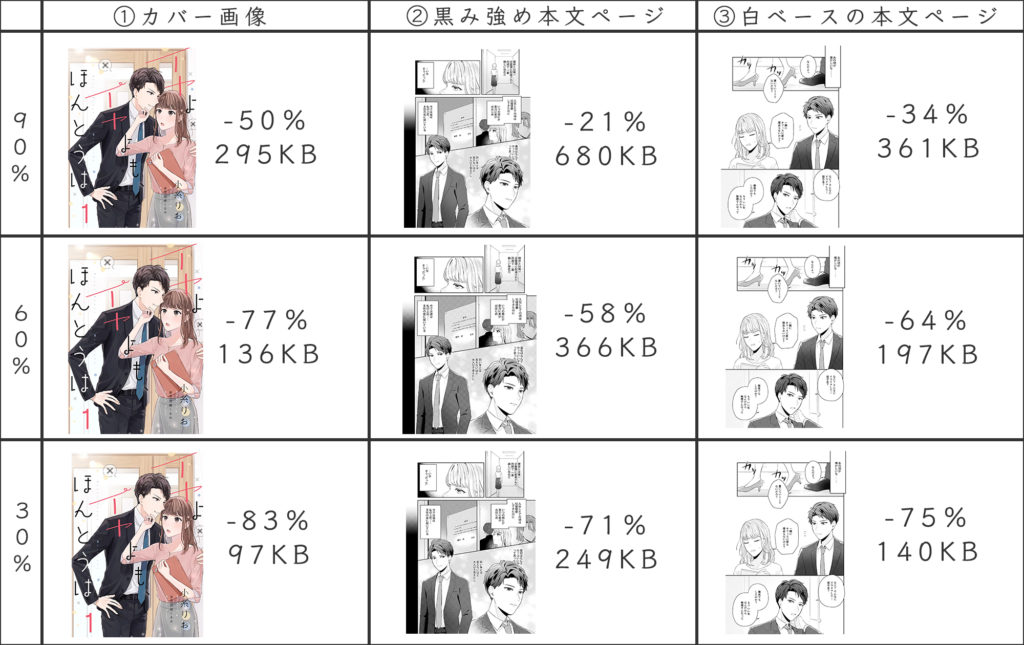
の3種類の画像を90%、60%、30%で書き出しているので↓↓結果をお伝えしますね↓↓。

それぞれ画像の右隣りに、「-x%」と記しましたが、元画像に対してどのくらい軽くできたかの数値です。
カバー画像に至っては、90%の品質を保ち(=元画像と全く見分けがつかない美麗なカラーイラスト)つつ、50%も軽くできた・・・だと・・・!?
全体的には、「◆1◆Photoshop」でお伝えした数値(各パーセンテージでファイルサイズがいくつになったか)とほぼ同じ結果になりました。
若干、Photoshopバージョンよりもサイズが大きいかな、全て。
画質については、90%、60%の画像は商品として充分読みやすい印象です。
スクリーントーンの種類により、30%の画像は粗が目立つものが多いかな、と。
今のところは一枚ずつの画像として見ているので、後日EPUB(フィックス)にした際の見え方、読み心地についても記事にしますね。
・・・と、WebPのみで制作したEPUBの記事の前に、次回は「◆3◆サルワカ編」を控えていますので、どうぞお楽しみに。
![]()
![]()
![]() 本日もお読み頂き有難うございました
本日もお読み頂き有難うございました![]()
![]()
![]()
コメント
この記事へのトラックバックはありません。














この記事へのコメントはありません。