08.26
WebPを受け入れる環境が整ってきたんだと思います。
EPUBを構成する素材のひとつに「画像」がありまして、たとえ文字もの(文芸作品や実用書など)でも、カバー画像が必要になるので、画像がゼロってことはまずないんですが。
リフローで制作している書籍の画像数は、ホント千差万別です。
カバー画像+数枚の挿絵(や顔写真など)のこともあれば、図表やイラストを合わせるとひとつの電子書籍の中に何百枚の画像が含まれることもあります。
そうすると、制作した電子書籍のファイルサイズは、ひとつひとつ大きく変わってきて、小さいものと大きいものの差が8~10倍になるなんてこともざらです。
何百枚もの画像を含む電子書籍。
文字情報だけではイメージしにくい内容も、図表や解説イラストなどで補足説明してもらえるので、とても判りやすい良書がたくさんあります。
ただ、その分、ファイルサイズが大きくなるのでDLにやや時間がかかるという弱みも。
リフローでもそういった懸念があるわけだから、フィックスの書籍ならば尚の事。
ほぼ100%ファイルサイズが大きくなってしまいます。
それでも、ビジュアルメインの画集のような書籍や、「このレイアウトにして初めて意味を持つ」というタイプの書籍は、フィックスであることが求められたりもします。
であれば、「高品質を保ちつつファイルサイズを小さくする」方法の実現を自然と目指すようになるわけで。
グリープは、ユーザーの利便性を第一に考え、基本的には一部を除きほぼ全ての書籍をリフローで制作していますが、コミックはそうも言っていられません。
グループ会社(グリープのグループ・・・って紛らわしいなꉂꉂ(ᵔᗜᵔ))であるリ・ポジションは出版事業(編集~配信全てワンストップ)をメインとしているのですが、文芸もコミックも行なっています。
はい、出てきました、コミック。
版面データを見ると、一枚あたりのファイルサイズ、結構違うんですねぇ。
トーンを大量に使って黒みの強いページだと重く、明るく爽やかなページで白っぽさ基調だと軽くなっているようです。
そういった各ページのファイルサイズに大小はあれども、読みやすいように整え一冊の電子コミックとして纏めます。
一冊あたり15~24ページほどで、リ・ポジションのコミックは配信されているようです。
タイトルによってページ数は様々ですが、ページ数が多いものほど、当然DLまで時間がかかる可能性が高いので、ページ数が多いもののファイルサイズを軽くすること、もちろん、トーンがたくさん使われているページの品質もキープしつつ・・・を課題(あ、広報氏自身のです( ー`дー´)キリッ)としました。
現在使用しているjpgと、そこからWebPに変換したデータとを比較する作業をまずはメインとしています。
その後、WebPでEPUBを、簡易的にではなくしっかり作り込んでみます(前回の記事では画像4枚オンリーでさくっとEPUBを作ってみた!みたいなテンションだったので)。
そう思うと、15枚とか24枚とかの誤差じゃなくて、もっとこう、jpgとWebPそれぞれで制作したEPUBの、ファイルサイズの違いがドーンとわかりやすくなるくらいのページ数が欲しいなぁと。
広報氏![]() のほらあれ、どこかの記事でも書いたような気がしますが、持ち前のどんぶり勘定属性が発動してしまいまして。
のほらあれ、どこかの記事でも書いたような気がしますが、持ち前のどんぶり勘定属性が発動してしまいまして。
後で自分の首を絞めるってわかってるんですよ、ページ数を多くするってことは、検証作業時間、単純に増えるじゃん、みたいな。
しかし折角なので、差がはっきり見える方がいいじゃん、という欲が勝りましたので、ページ数増やして実験しております。
今回、リ・ポジションのゆめこみから配信されているコミックの1タイトルをお借りしました。
この記事は、あくまで画像検証なので、コミックの内容紹介は断腸の思いで控えますが、負けん気女子の恋愛攻防戦が気になるステキな女性向けコミックなので、ご興味ございましたらぜひ・・・!(→ゆめこみ『イヤよイヤよも、ほんとうは』)
このHPでは、5/3と7/5にそれぞれWebPの話題をアップしているのですが、本日の記事はその続きということになります。
・・・毎度続きものは間が空きますが、水面下ではちゃんと調べてるんですよ・・・ホントに_: (´△`」 ∠) :_
だからもう、ページ数を多くすると、各画像を変換するのに単純に時間がかかるとか、そうやって自分で自分の足を引っ張っている感が否めませんが、新しいことを調べるのは楽しいので良しとしましょう。
ファイルサイズの軽い電子書籍、特にフィックス、の中でもコミックがハイクオリティで実現できたら最高ですからね。
更に、リフローでも大量の画像を含む書籍は、コミックと同じくらいヘビーだったりもするので、書籍のつくり(リフローかフィックスか)を問わず、超高品質&超軽量電子書籍を実現させて、それを当前のこととしていきたいです。
*一枚あたりの画像がどれほど描き込まれているかとか、一枚のタテヨコのサイズがいくつなの、とかこまかいところはありますが、ざっくり、コミック(フィックス)55ページ分と、IT書等(リフロー)で画像が300枚ほどの電子書籍が、ほぼ同じファイルサイズ(EPUB化したもの)という感覚です。
1000枚近くの画像を含むリフロー電子書籍も制作しているので、これは早急に検証段階から実用段階に進めねば・・・!だ!な!
(ファンタスティックボリュームブックにより、瀕死の重傷を負ってるスタッフが出現することもありますが、そのへんのおもしろネタはいずれまた。)
「高品質」「軽量化」を実現するための検証をコミックでしたいと思ったのは、上手くWebPに変換できないと、最も粗が目立つジャンルだからなんです。
そう、モアレ。
モアレが出ないようにしつつ、軽量化する。
そこにきちんと辿り着ければ、ジャンルを問わず様々な電子書籍の軽量化に役立ちます。
只今、各種画像形式(といっても主にjpgとWebPの比較ですが)でEPUBの質と軽さを比較をしているのですが、前回は数枚の画像でEPUB化したのみでした。
ので、今回は思い切って(?)54枚の画像を一冊のコミックEPUBとして比べ倒しています。
***WebPへの熱量が高まりを見せていますね***
2022年7月上旬に、EPUBCheckのv5.0.0 beta-2がプレリリースされました。
(beta版なので、制作書籍そのものをこのバージョンでチェック必須ではないんですが)
WebPを同梱したEPUBのチェック時に、非標準画像リソースですよー、というエラーが解消されたことは非常に喜ばしく。
電子書籍制作に関わる環境も、WebPが使いやすいように整ってきたようで嬉しい限りです(*´艸`*)
******
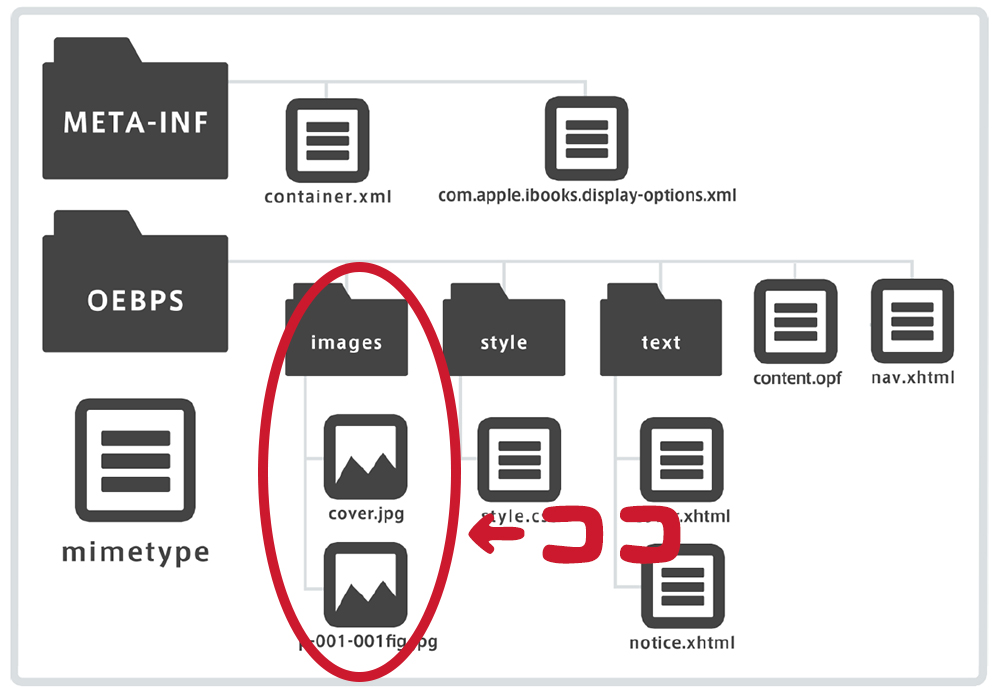
そんなわけで、WebPのみ(「images」フォルダ内)で構成されている電子コミックを只今いじくりまわしています。通常のjpg版コミックと比較しながら。
その記事を纏める前哨戦として、本日はいくつかの方法でWebPを書き出してみた結果のうち、ひとつめをお伝えしますね(他の方法については次回の記事にて)。
【使用した素材】
◆コミック用版面データ
・jpg
・幅1400px×高さ1973px
・全54枚、うち一枚はカバー画像でオールカラー、本文50ページ分はグレースケール、付き物3枚は一部カラーを含むが基本モノクロ
・54枚のうち、最小サイズ227KBで最大サイズ882KB、平均すると一枚あたり約690KB
・カバー画像:573KB・黒みの強いページ:842KB・白ベースのページ:537KB
上記の素材を、↓↓以下の3つの方法↓↓でWebPに変換しました。
*本日は◆1◆のみ掲載しますので、残りの2つは次回の記事になります、ご了承くださいませ。
【使用したツールとWebPの書き出し】
◆1◆Photoshop
5/3の記事にも掲載していますが、デスクトップ版のバージョン 23.2以降であればWebPがサポートされているので、該当バージョン以降のPhotoshopをお持ちならば、この方法が一番簡単だろうなと思っている次第です。
・大量のデータもバッチで一挙にWebPとして書き出し可能
(今回も54枚を一挙に書き出しています)
・品質をパーセンテージで調整できるので、必要な品質とサイズを確認しながら作業可能
というところで。
素材として持ってきたjpgは、配信コミックから展開しているので、モアレ無しで整っている美しいデータです。
その状態を100%として、今回、90%・60%・30%の3種類の品質でWebPを書き出してみました。
90%だと「高」、60%だと「中」、30%だと「低」に綺麗に品質が分かれますし、30%ずつ落としているキリの良さが個人的に気に入った、という単純な理由です。
・カバー画像(573KB)
・トーンを多く使っている黒みの強いページ(842KB)
・黒っぽさがあまりなく、全体的にすっきりとした白っぽいページ(537KB)
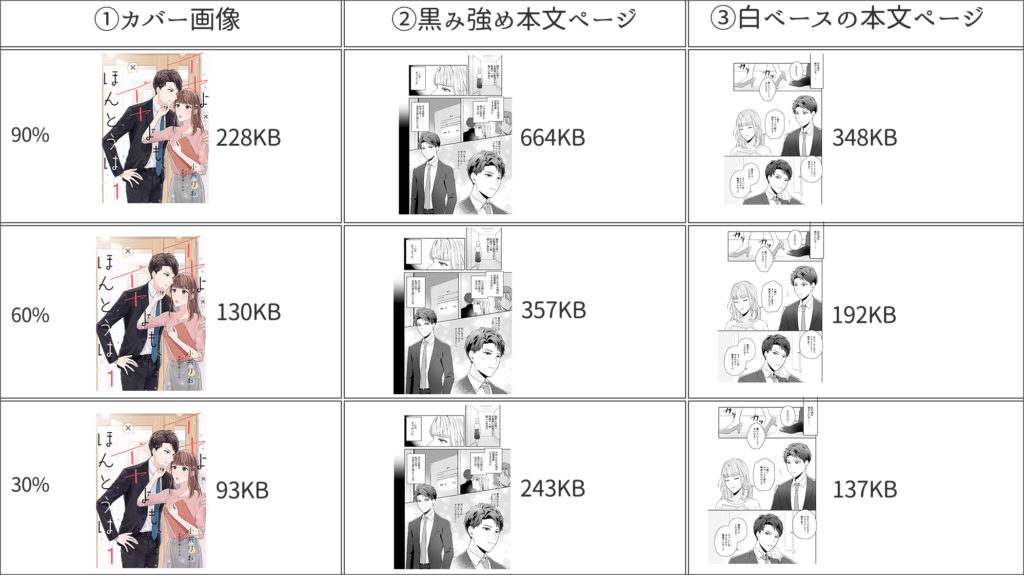
上記3種類の画像を、3種類のパーセンテージでWebPに書き出しているので、9枚の結果を比べることができます。
本当は、全ての画像を実物大でお見せしたいところではありますが、枚数とファイルサイズ的に、、、この記事が重くて表示されなくなってしまいそうな気がするので、以下の表にて。
あぁぁぁぁぁ・・・表にすると、何%で書き出しても違が全くわかりませんね( ノД`)
元のjpgに対して、90%と60%のWebPは全くと言っていいほど遜色ない出来栄えです。
特に90%バージョンは、ファイルサイズが抑えられたにもかかわらず、画像の見た目は全く100%のjpgと変わりありません。
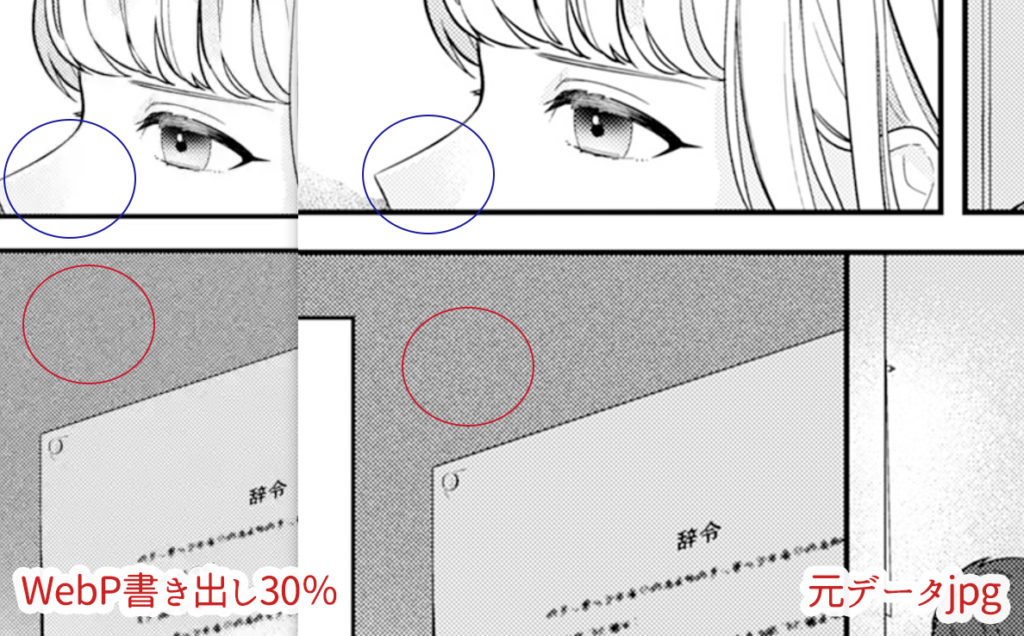
30%まで質を下げたものについては、特に黒みの強い本文ページでの差が目立ちました。
モアレ?なのか、どちらかというとぼやぼやとした滲みのようなものが見受けられます。

ちょっと・・・画像の並べ方センス皆無ですみません・・・
左側がWebP30%の質で書き出したもの、右側が基準となる100%のjpgです。
影や模様、または濃色の小物を示すトーンが30%WebPだとぼんやりしてしまいます。
図の○(赤丸)がボードの柄、○(青丸)が人物鼻の影なんですが、伝われぇぇぇ。
ファイルサイズを軽くできるならば、いくらでも軽い方が便利ではあります。
が、基準となる100%のjpgとほぼ同じパーセンテージの90%ですらファイルサイズが大変抑えられることが数字としてはっきり見えてきました。
次回は、squooshとサルワカを使った結果を掲載しますね。
squooshは何%抑えられたかが「-x%」という感じで表示されるので、節約できた!という実感が持てて楽しいものです。
それらをお伝えしたら、いよいよEPUBでのファイルサイズ比較も記事にしようかな、と。
本日は一旦ここまでですが、今後も楽しみにして頂ければ嬉しいです。![]() お読み頂き有難うございました
お読み頂き有難うございました![]()
コメント
この記事へのトラックバックはありません。
















この記事へのコメントはありません。