09.06
名付け方?認知度?WebPを検索するとホームページを充実させるハウツーに導かれるんだが。
広報氏がふと知りたくなったのは、認知度です。
・・・ワタクシめのではないですよ。
「WebP」と話題に出して、すぐに通じるものなのかな、と。
なにかというと地方住まいだからぁ~を言い訳みたいに使ってしまいますが、普段、超軽量実用的画像について語り合う機会が(社外では)なかなかなくて。
とはいえ、ここ数年で遠いけど近い、近いけど遠い(←え)、オンラインMTG・ウェビナー・ビデオ通話等々が驚くべきスピードで浸透しました。
コロナ禍という負の理由ではありますが、転んだままでいないこと、起き上がっただけでもいないこと。進む、という人の営為の強さを痛感しています![]() 。
。
おっととと、失礼しました。
まず一旦記事の本筋から外れていくのは広報氏 ![]() の通常運転と思ってください。慣れてください。
の通常運転と思ってください。慣れてください。
雑談に飛んで、そのまま雑談で終わりにしないだけ成長しているんですよ、これでも。
ジェーン・バーキンさんの「年齢を経たからといって好奇心が薄れていくなんて私には信じられない。」を噛み締めている毎日。こうありたいものです。
♥はにかみ熟女♥の広報氏には、なんらかSNSでアンケートを取り、WebPってピンとくる?と不特定多数にお聞きするのは本当に勇気のいることで。
はて・・・どれほど世の中にWebPが浸透しているのかしらと気になって仕方ないわけです。
単純安直に、「WebP」「認知度」なんて検索ワードを入れてみたなら、「ホームページを充実させよう」「あなたのところの認知度をアップさせよう」方向へ導かれていくばかり。
「web」の部分がピックアップされ、我の目的又はそれに近いページに辿り着かぬ。

、、、あ。「WebP」じゃなくて「ウェッピー」にキーワード変えれば良くない!?
と気付くまで少々時間がかかりましたが、とにかく、「web、HP、充実、認知度」の方向に行かないよう、カタカナ「ウェッピー」で、WebPの認知度はいかがなものかと検索してみました。
今年(2022年)よりもっとずっと早くから記事で便利さを拡散してくださっていた方が複数いらっしゃいますね。2018年以降、WebP関連の記事が激増しているように見受けられます(広報氏の目視レベルの感覚です)
記事内容については、WebPの認知度云々ではなく、当たり前かもしれませんが、
・画像の変換方法
・書き出し方法
・何が便利なのか
・どこが開発したフォーマットなのか
・「このフォーマットは嫌い」と感じる方々のご意見
等々が纏められています。
まずは基本情報を押さえておくのが大事なので、これらの記事は大変有難く拝読しております。
んー、業界的に日常的に、各種画像を触っている人達にとって画像編集そのものは当たり前ですが、だからと言ってわざわざWebPを知る必要がない、みたいな感じなのかな。
知識として知っている人は知っている、に留まっている印象でした。
とはいえ、我々にとって、高品質をキープした状態で電子書籍データが軽くなるならば良いことづくめ✧◝(⁰▿⁰)◜✧なので、需要が高まり、「WebP」という名称も便利さも浸透すると嬉しいところです。
今回の記事は3部作の3つ目になりますが(決して後付けで3部作にしたわけではないっす( ー`дー´)キリッ)、あくまでWebPで電子書籍をきちんと作り、ファイルサイズや品質等を検証するための前準備なので、本丸であるウェッピー電子書籍の記事に無事に辿り着けるよう頑張りまっす。
【ご参考】
①このHPで最初にWebPに触れた記事「トライ!WebPの圧縮率イロイロ(試し過ぎて目がやや迷子)」
②1回目から期間が空いたけどWebP続けてるよ、な記事「EPUBの画像素材(を色々試すのは結局楽しい)」
③WebPでEPUB制作!3部作の1つ目「WebPを受け入れる環境が整ってきたんだと思います。」
④WebPでEPUB制作!3部作の2つ目「受け入れる環境が整ってきたなら、もうやるしかないよね【ずっとWebPのターン】」
「WebPでEPUB制作!3部作の3つ目」に当たる今回は、予告していたように(2つ目の時にさらりと予告しておりました)、サルワカを使用してみます。
①1つ目:
Photoshopから書き出し(一挙に複数枚生成できるというメリット、品質も試しながら選択可能)
②2つ目:
squooshを使って作成(品質とサイズを丁寧に設定でき、元画像と比べながら書き出せるメリット)
先の2回の記事で使用したツール等については、上記のようなメリットがそれぞれありました。
squooshで画質とサイズを確認した上で(サンプルになる画像1枚~数枚)、Photoshopで一斉置換をするととても便利!!という合わせ技の妙をしたためたところでございます。
ということで、
◆3◆サルワカ
(「◆1◆Photoshop」「◆2◆squoosh」については前回、前々回の記事をご高覧頂ければ幸いです)
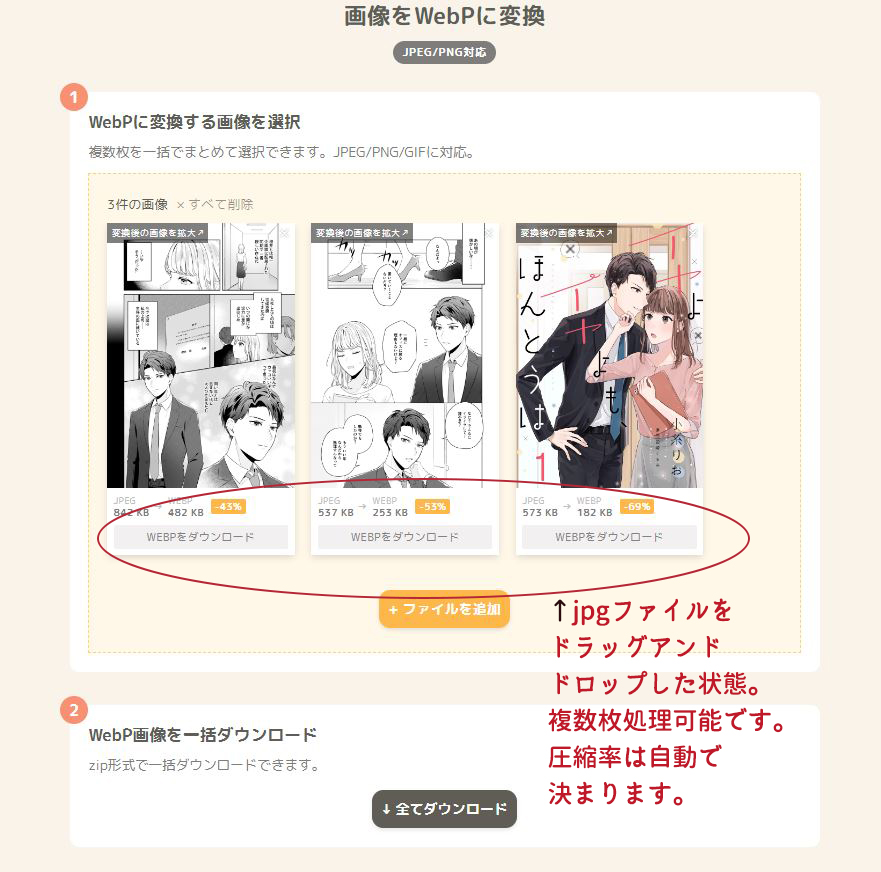
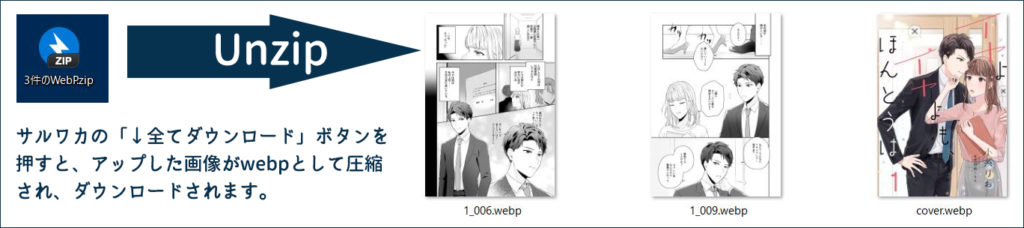
サルワカについては、「複数枚を一括でまとめて選択できます。JPEG/PNG/GIFに対応。」と書かれているように、元画像を複数枚ドラッグアンドドロップし生成できるので、気軽さが良かったです。
画質や圧縮率を自分で調整できないのですが、その分、操作の回数が少なく、とにかく圧倒的に楽!らく!ラク!でした。
我々はユーザーの皆様にお読み頂くために制作をするので、こまかい調整ができることが絶対条件になります。
そういう意味でサルワカを使用して画像を作成とはなりませんが、方法として知っておくことは決して無駄にはならないでしょう、、、それこそ、検証の際に、書き出しの速さを優先する場合はとても便利です。
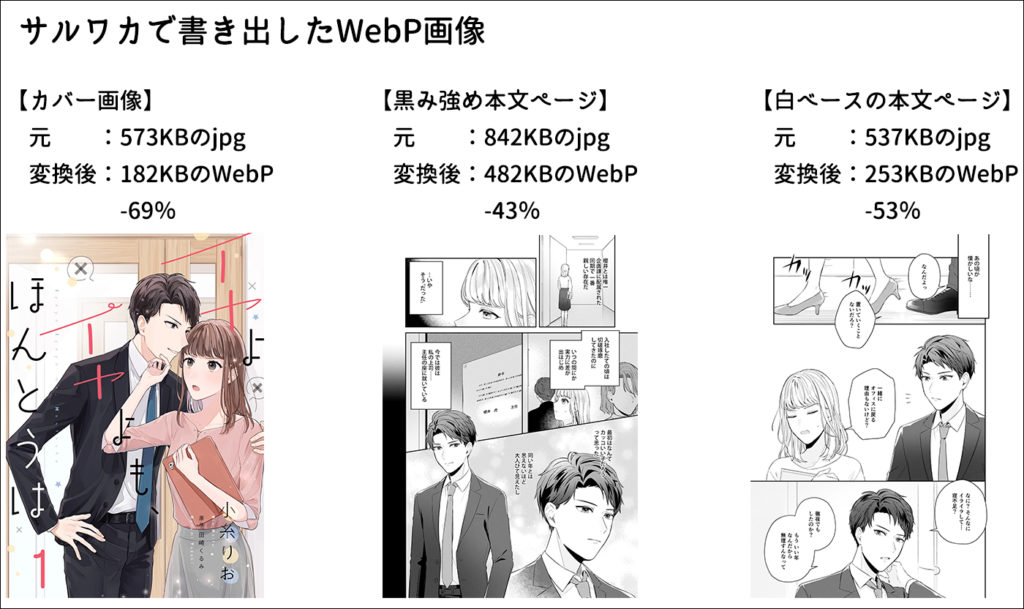
自動的に圧縮率等が決まり、書き出し結果は上図のようになりました。
3部作の1つ目と2つ目で、圧縮率を30%ずつ落としていったんですが、サイズ的には90%と60%の間くらいになりました(だからといって75%というわけでもなさそうだ・・・奥深し。そして紛らわし。画像サイズの世界 )。
)。
画質としては、トーンの種類や濃さをきちんと判別でき、それぞれの効果を殺さない見え方ですし、Photoshopやsquooshで30%まで劣化させたときのような滲みはなかったです。
特に黒みの強いページは画質の差が顕著なんですが、他の書き出し方法(の90~60%)と遜色なく表示されています。
自動で書き出されるので、どのように圧縮率が決められるのだろうと思いましたが、元画像と見た目の差がほぼなく、それでいて最大限軽量化できるようになっているのかな・・・?
他にもWebP作成ページは様々ありまして、それぞれの使い心地というものを体感したところです。
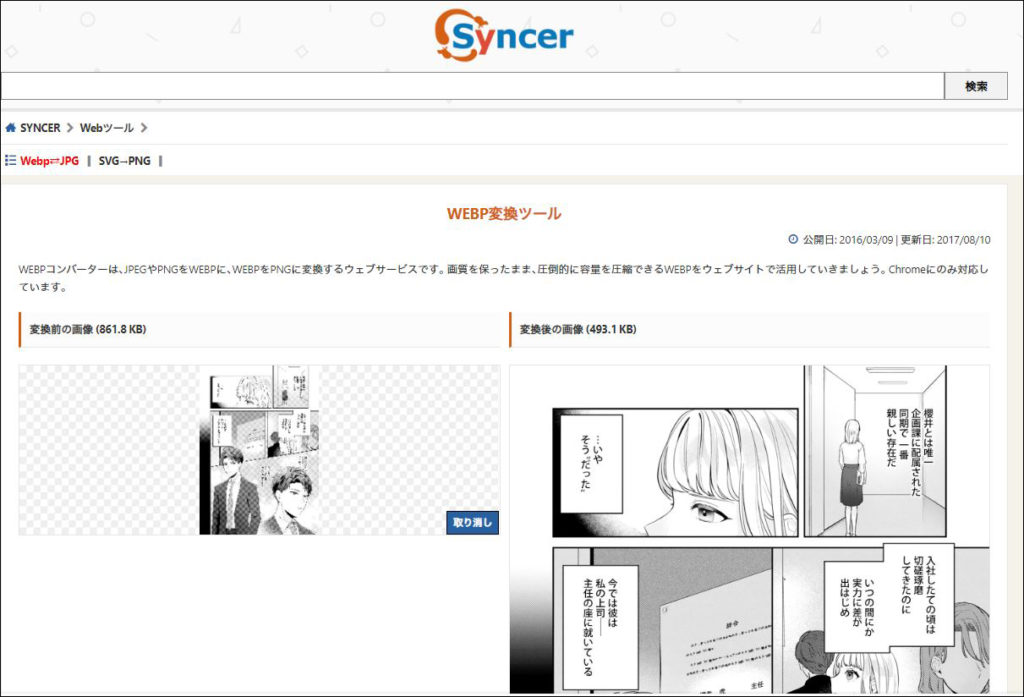
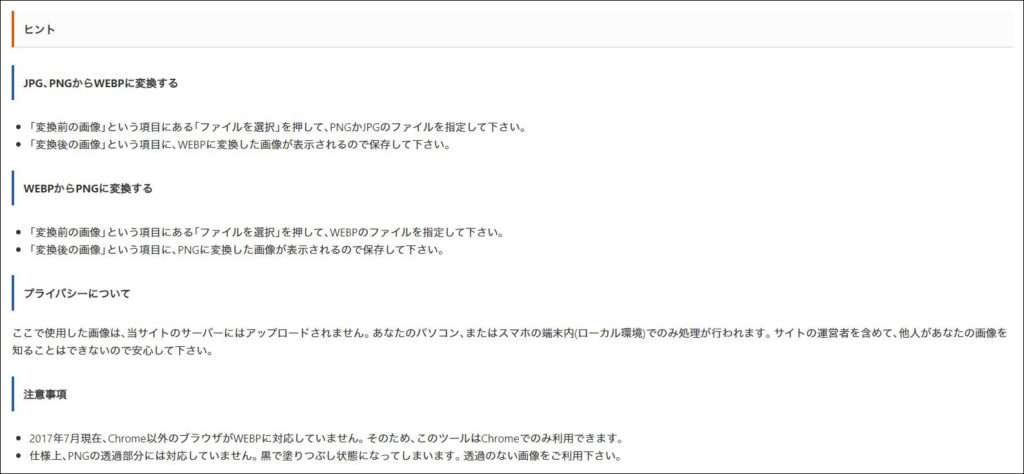
SYNCERもシンプルな操作性、元画像と見比べ可能、データ保護の観点等から使いやすいツールだな、と感じました。
↓↓ご参考までに。↓↓


・・・さて、やっと。やっと、WebPのみ内包したEPUB(フィックス)の検証準備で色々と画像をいじっていたよー、の記事がここまで来ました。
長くない!?3回に分けることになるなんて思ってもみなかった。
(今回3回に分けた記事、当初1回でアップしきろうとしていたなんてとてもじゃないけど言えない)
(後付けで3部作にしたわけじゃないなんてキリリと言い放ってごめんなさい嘘です)
次回以降、「WebPでEPUB」の記事を順次アップしたいなと思います。
が、書きたいことがたくさんあるので、きっとまた色々なジャンルの話題と順不同にて。
✿本日もお読み頂き有難うございました✿
***
当たり前のように検証結果を記載しておりますが、今回も素材は以下を使用しております。
(1回目、2回目と同様です)
【使用した素材】
◆リ・ポジションのゆめこみから配信されているコミックの1タイトル
(ゆめこみ『イヤよイヤよも、ほんとうは』)
◆コミック用版面データ
・jpg
・幅1400px×高さ1973px
・全54枚、うち一枚はカバー画像でオールカラー、本文50ページ分はグレースケール、付き物3枚は一部カラーを含むが基本モノクロ
・54枚のうち、最小サイズ227KBで最大サイズ882KB、平均すると一枚あたり約690KB
・カバー画像:573KB・黒みの強いページ:842KB・白ベースのページ:537KB
***
***
完全に広報氏の趣味というか、書籍を取り扱っているから「本」と聞くと引き寄せられるのか・・・
サルワカには、
・人生で一度は読みたいおすすめ本・面白い本100
・読んでよかった!本当に面白いおすすめ漫画55
といったカテゴリーがあり、ついついガッツリ読み込んでおりました。
お道具箱としてツールを取り揃えているのみならず、生活全般のアレコレを記事になさっていて面白かったです。
***
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。